Хотите, чтобы ваши интересные фотографии были видны в поисковиках?
У картинок в HTML-коде есть теги alt и title.
Для чего они нужны и почему советуют их писать?
Тег alt дает возможность вместо отсутствующего изображения вывести его описание.
Во-первых, чтобы картинка была понятной не только смотрящему, но и тому, у кого она по каким-то причинам не загрузилась (напр., если отключен показ изображений). На месте, где картинка должна быть, может появится надпись о ее содержании.
Во вторых, поисковики Гугл и Яндекс (думаю, что и остальные) ищут картинки не по внешнему виду, а по их коду. И если в коде есть нужные слова, то выдают эту картинку в результатах поиска.
Тег title - это тот текст, который появится при наведении на картинку курсора мыши.
Для поисковиков он не так важен. Но все равно, его советуют прописывать.
Как прописать теги alt и title у картинок:
С недавних пор эта функция появилась во встроенных возможностях Блоггера. Во время редактирования сообщения при нажатии на картинку выдается контекстное меню "Маленький-Средний-Крупный-Исходный размер-...-Добавить подпись-Свойства-Удалить".
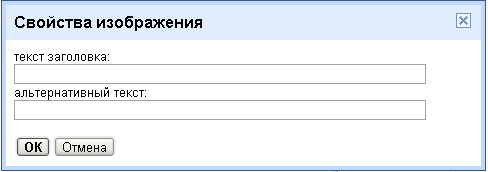
Надо выбрать "Свойства" и заполнить поля для title ("текст заголовка") и alt ("альтернативный текст")
Каким должен быть текст в alt и title:
- Теги должны быть короткими - одно-два слова.
- Описание должно соответствовать картинке, лучше обойтись без метафор и ничего не значащих фраз типа "Прелесть"!
- Слова в тегах должны быть ключевыми.
- alt и title в одной картинке не должны быть одинаковыми.
- В title лучше писать чуть-чуть развернутей, чем в alt.
Есть и более профессиональный способ, о котором можно посмотреть здесь (собственно оттуда же взята и эта подробная инструкция):
Для чего они нужны и почему советуют их писать?
Тег alt дает возможность вместо отсутствующего изображения вывести его описание.
Во-первых, чтобы картинка была понятной не только смотрящему, но и тому, у кого она по каким-то причинам не загрузилась (напр., если отключен показ изображений). На месте, где картинка должна быть, может появится надпись о ее содержании.
Во вторых, поисковики Гугл и Яндекс (думаю, что и остальные) ищут картинки не по внешнему виду, а по их коду. И если в коде есть нужные слова, то выдают эту картинку в результатах поиска.
Тег title - это тот текст, который появится при наведении на картинку курсора мыши.
Для поисковиков он не так важен. Но все равно, его советуют прописывать.
Как прописать теги alt и title у картинок:
С недавних пор эта функция появилась во встроенных возможностях Блоггера. Во время редактирования сообщения при нажатии на картинку выдается контекстное меню "Маленький-Средний-Крупный-Исходный размер-...-Добавить подпись-Свойства-Удалить".
Надо выбрать "Свойства" и заполнить поля для title ("текст заголовка") и alt ("альтернативный текст")
Каким должен быть текст в alt и title:
- Теги должны быть короткими - одно-два слова.
- Описание должно соответствовать картинке, лучше обойтись без метафор и ничего не значащих фраз типа "Прелесть"!
- Слова в тегах должны быть ключевыми.
- alt и title в одной картинке не должны быть одинаковыми.
- В title лучше писать чуть-чуть развернутей, чем в alt.
Есть и более профессиональный способ, о котором можно посмотреть здесь (собственно оттуда же взята и эта подробная инструкция):




Комментариев нет:
Отправить комментарий